When I started my task management app Moo.do with my co-founder, Grant Watters, our goals seemed too ambitious for the two of us alone. In order to make everything work, we would need to hire developers to build the backend and manage the servers. To afford that, we would be stuck investing months into getting VC funding. And then it would take a few more months to hire employees and ramp them up. And all of that would be before we could start validating whether customers would like the product.
Fortunately, we started Moo.do right when the Google Drive Realtime API and Firebase were launching. We realized we could skip the backend completely, save a huge amount of time and money, and bootstrap the company ourselves.
Going serverless
Serverless is the hip new trend in web development these days. The idea is that your server code runs “in the cloud” and you don’t have to worry about scaling or managing servers. It’s a great way to reduce the work required to build a web app. But, we took it even further: Moo.do is fully client-side and we use free external services as our backend.
Related: 10 Steps to Building an App People Will Love
OK, that’s actually a little bit of a lie. We do have a small server just for minor user account details like settings and billing, but that’s it.
Moo.do is an email client, to-do list, kanban board and calendar, with real-time collaboration on all desktop and mobile platforms. This is a big undertaking, and it would have been impossible if we had to build the backend required for large-scale data storage and real-time collaboration as well as the web and mobile apps.
How it works
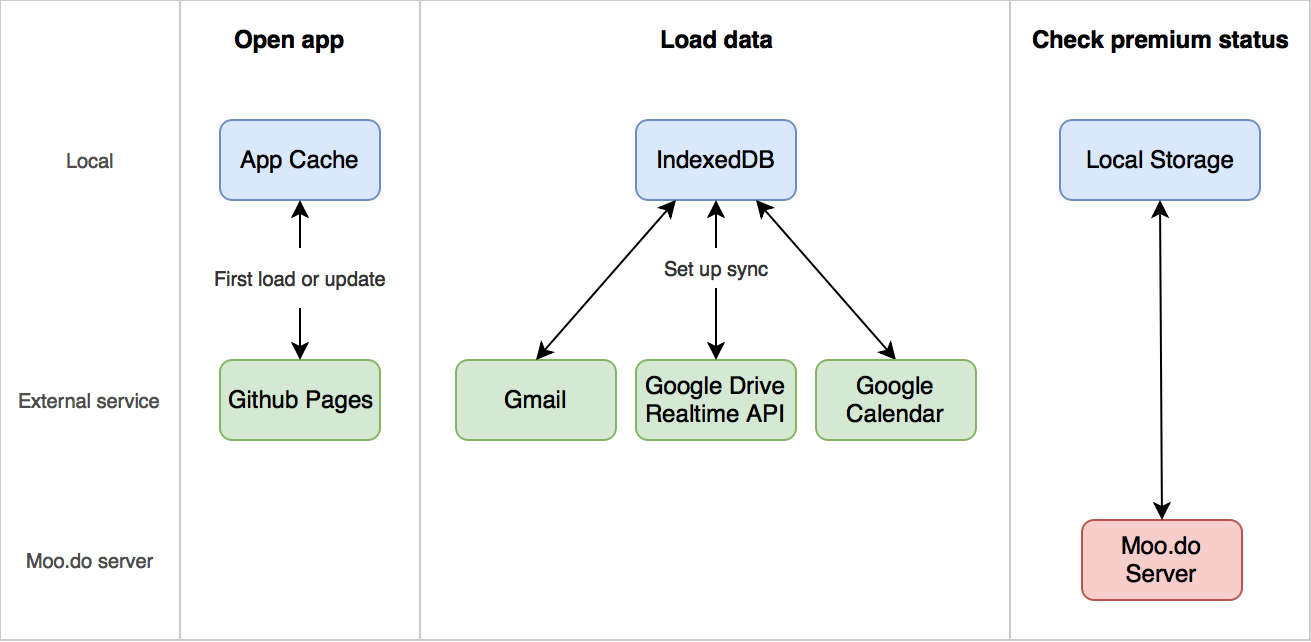
All of a user’s private data is stored in his personal Google Drive account and Moo.do uses client-side APIs for everything:

When you launch Moo.do, the whole app is downloaded and stored locally in Application Cache so that it can work offline and to speed up load time. It loads any local data stored in IndexedDB and then connects to the Google Drive Realtime API to set up the real-time sync, and syncs with the Gmail, Google Calendar and Google Drive APIs. And finally it quickly pings our server to confirm the user’s premium account status.
Related: How I Overcame My Fear of Hiring Outsourced Developers
In typical web apps, most of that would happen on the server side instead of on the client side. Doing it all client-side might sound crazy, but I’ll explain why it works so well.
Get started quickly.
We added real-time collaboration to our initial prototype in just a few days with the Google Drive Realtime API. This allowed us to quickly build a working product to prove the idea. Otherwise, we would have had to invest a huge amount of time in building a real-time collaboration system before we could even validate whether people liked the product.
Save money.
These services and APIs are free, so we’re running at near zero variable costs. We don’t have any extra money to waste since we’re bootstrapping our company, so lower cost extends our runway. A downside to a freemium business model is that the free users can drive up costs that need to be offset. But in our case, free users cost us almost nothing.
Hire fewer people.
We don’t need backend engineers because we have no complex backend to engineer. And we don’t need systems administrators because we have no systems to administrate. We are able to build this as just two founders with no employees and no VC funding.
Related: 3 Ways to Build a Mobile App With No Tech Skills
There’s less work and therefore fewer bugs.
Building a backend for real-time sync and collaboration would be a tremendous amount of work. Ain’t nobody got time for that, so we skipped it. And a heavily used API that’s well tested by Google is going to have fewer bugs than code we write from scratch. Of course, every API or service needs some work to fit into the app. We have a lot of client-side integration code, like conflict resolution to support offline usage, but everything else is taken care of by Google.
We can scale infinitely.
Because we’re running our backend almost entirely on Google services, we’re able to run at Google scale. Moo.do could gain a million new users overnight and everything would be fine. We don’t need to throttle signups or worry about being taken down by a Reddit Hug of Death.
There are no data or passwords on our servers.
Moo.do uses Google OAuth to sign in, which has the huge security advantage that we never receive a user’s actual password.
All items, tasks and attached files are stored in each user’s personal Google Drive account. Gmail and Google Calendar are synced completely client-side, which means that emails and appointments do not pass through and are never stored on our servers.
Not storing users’ private data on our servers protects their privacy and limits their potential exposure to hacks.
Related: 4 Things You Should Know About Google’s Rebranded G Suite
So in conclusion, everything is great and there’s no downsides.
OK, that’s another lie. Giving up control of our backend does have some drawbacks:
We’re dependent on Google.
Google has been known to shut down services. This presents a risk, but the company typically gives a warning beforehand and a long window to migrate away. It is investing heavily in Google Drive, and we don’t see Gmail going away anytime soon. The dependency on Google is a risk, but we feel confident that these services will stick around.
There can be bugs in APIs — and we can’t do anything about them.
There’s always a risk that a new bug will appear that is out of our control to fix. The Google Drive Realtime API had some issues in its early days, but the developers were responsive and fixed bugs quickly, and it has been stable for the past two years. Based on the track record of stability and responsiveness, we feel safe.
A static page makes A/B testing hard.
Since Moo.do is served by a CDN instead of a server, it has to be a static page. We cannot send user-specific data with the initial page, so everything has to be loaded by JavaScript. Offline-first apps work best as static pages anyway, so this constraint is fine for us.
The only true downside of a static page for us is that it’s harder to A/B test because there is no server to decide whether to send the user A or B. So for A/B testing we have to send the user both A and B and then display the right one in client-side JavaScript.
Google Drive Realtime API is JavaScript only.
If you need to access your data from a native app, you might be better off with an alternative solution. We’re OK with this limitation because we’re heavily invested in JavaScript — even our iOS and Android apps are mobile web apps.
Source link
 DRIVE STARTUPS We Present Latest Startup News, Tips & Inspiration
DRIVE STARTUPS We Present Latest Startup News, Tips & Inspiration



